Väikese LCD ekraani kasutamine võib osutuda kasulikuks kui on vaja jälgida reaalajas mõnda väärtust või protsessi ilma arvuti vahenduseta- näiteks protsessi kulgemise, temperatuuri või menüü kuvamiseks oma projektis. Siinse näidiskoodi ja skeemi jaoks kasutame 16×2 LCD moodulit mis on üks tuntmaid ja soodsamaid LCD ekraane mida sobib kasutada teksti kuvamiseks.
Ekraane on erinevate mõõtude, taustavärvuste, tähemärkide ning ridade arvuga, kuid kõigi ühenduskeem on sama. Need tunneb üldiselt ära samasuguste klemmide järgi. Programmis tuleb vaid defineerida õige ridade ja veergude arv vastavalt kasutatavale ekraanile.
Ekraani kasutamise projektis teeb lihtsaks LiquidCrystal library/teek mis on Arduino arenduskeskonnaga kohe kaasas. Seega piisab käima saamiseks õigete ühenduste loomisest ning programmi peale panekust.
Ühendamine
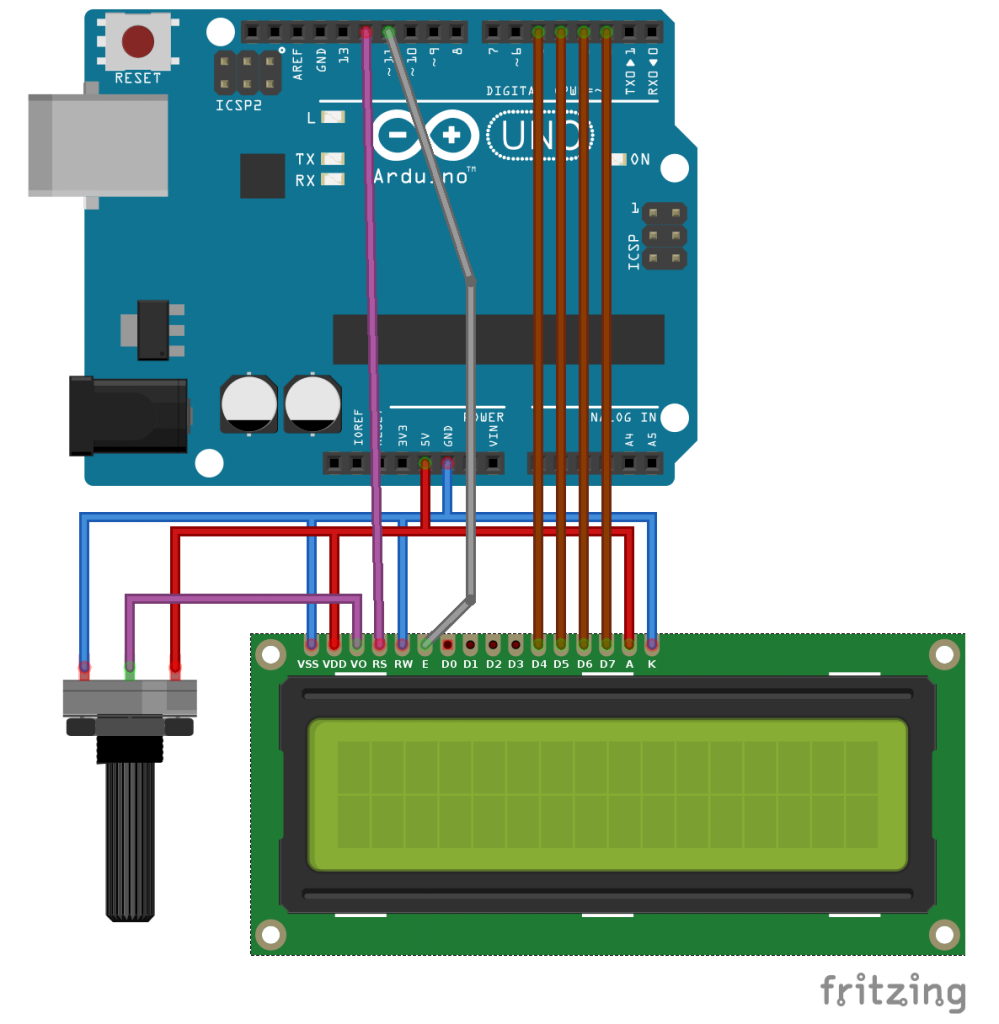
Artiklis oleva näidiskoodi proovimiseks tuleb teha järgnevad ühendused LCD mooduli ning Arduino vahel. Lisaks LCD moodulile ja Arduinole on vaja ka 10 kOhm potentsiomeetrit. See on vajalik ekraaniheleduse muutmiseks ning ilma selleta ei näe teksti.
| LCD moodul | Arduino UNO |
| VSS | Gnd |
| VDD | +5V |
| VO | Potentsiomeetrist |
| RS | D12 |
| RW | Gnd |
| E | D11 |
| D4 | D5 |
| D5 | D4 |
| D6 | D3 |
| D7 | D2 |
| A | +5V |
| K | GND |

Kui pole potentsiomeetrit käepärast
Tegelikult pole potentsiomeeter üldse vajalik. Selle võib asendada ka tavalise takistiga vahemikus 1k Ohm – 4k Ohm. Sel juhul tuleb LCD klemmile VO vedada Gnd pealt läbi takisti vool. Proovitud sai näiteks 1.9K Ohm takistiga mis andis vägagi hea kontrasti. 4k Ohm takistiga oli tekst juba kordi heledam.
Näidiskood ja tulemus
Kui ühendused ülevaloleva skeemi järgi on tehtud siis pole muud kui Arduinole programm peale panna. Kui kohe pole teksti näha tuleb potentsiomeetrit kruttida seni kuni tähemärgid ekraanil nähtavaks muutuvad.
#include <LiquidCrystal.h>
/**
* Loome lcd nimelise objekti mille abil edaspidi teksti kuvame.
* Samal ajal määrates milliste klemmide külge me ekraani ühendame.
**/
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
//näite koodis liidame siia iga sekund +1
int taimer = 0;
void setup() {
/**
* Siin anname teada, et kasutame ekraani millel on
* 16 tähemärki ühel real ning kokku on 2 rida.
*/
lcd.begin(16, 2);
}
void loop() {
/**
* Liigutame kursori esimese rea, esimesele tähemärgile ja kuvame
* sealt alates teskti "LCD 16x2"
**/
lcd.setCursor(0, 0);
lcd.print( "LCD 16x2" );
/**
* Liigutame kursori esimese rea, viimasele tähemärgile ja kuvame
* sinna tähemärgi "*"
**/
lcd.setCursor(15, 0);
lcd.print( "*" );
/**
* Liigutame kursori teise rea, kaheksandale tähemärgile ning kuvame
* sinna teksti "sekundit"
**/
lcd.setCursor(7, 1);
lcd.print( "sekundit" );
/**
* Liigutame kursori teise rea, esimesele tähemärgile ja kuvame
* sinna väärtuse mis hetkel "taimer" muutujas on.
* Eelnevalt lisame "taimer" muutuja väärtusele +1. Kui programm käib siis
* iga sekundi tagant muutub selle numbri väärtus ühe võrra suuremaks.
**/
taimer = taimer + 1;
lcd.setCursor(0, 1);
lcd.print( taimer );
//ootame sekundi, enne kui kogu protsessi kordame algusest
delay(1000);
}
Koodi käivitudes peaks ilmuma ekraanile järgnev tulemus.

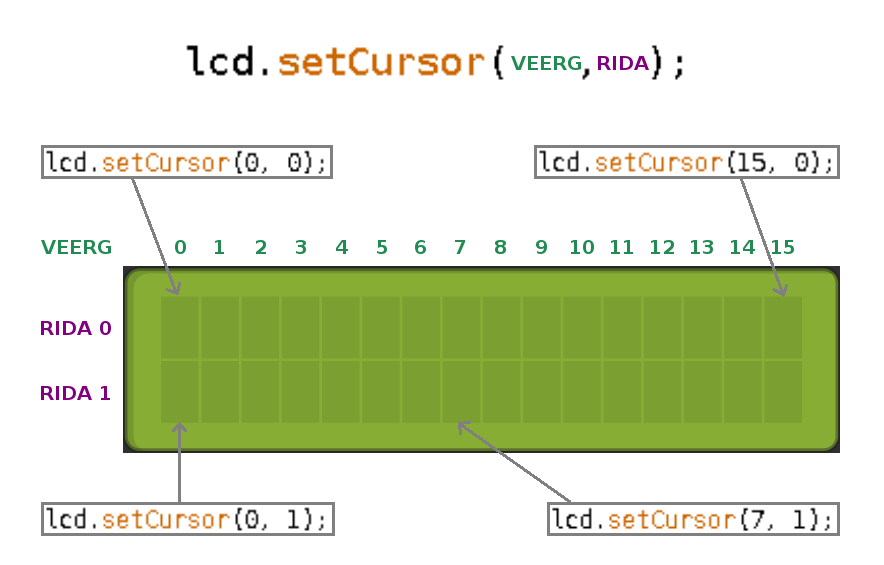
Veergudest ja ridadest
Nagu koodist näha, tuleb enne teksti kuvamist panna setCursor meetodiga paika kuhu on soov järgnev tekst kuvada. Tasub tähele panna, et ridade ja veergude lugemine ei alga mitte number ühest vaid nullist. Järgmine pilt illustreerib seda ning toob välja mõned näited.